هذا الاضافة جميله جدا ولا تخد اى مساحة فى مدونتك وتساعد الزوار على نشر مدونتك فى موقع جوجل بلس وهذا هيا الصورة الاضافة وارجو انتنال اعجبكم
أذا اعجبتك الاضافة اتباع التعاليمات التالية
شرح تركيب الاضافة
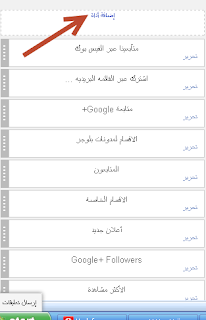
اذهب الى لوحة التحكم المدونة ثم تخطيط مثل ما فى الصورة
ثم اضافة اداة
اختار
واضف الكود التالى فى المربع الفارغ وغير التالى
اضف هذا الكود
<center>
<textarea cols="70"
name="textarea" rows="8" wrap="VIRTUAL">
<!-- يمكنك وضع هذه العلامة في المكان الذي تريد ظهور أداة عليه. -->
<div class="g-page" data-width="337" data-href="https://plus.google.com/118207094828936742122" data-layout="landscape" data-rel="publisher"></div>
<!-- يمكنك وضع هذه العلامة بعد آخر علامة أداة. -->
<script type="text/javascript">
window.___gcfg = {lang: 'ar'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</textarea>
</center>
<textarea cols="70"
name="textarea" rows="8" wrap="VIRTUAL">
<!-- يمكنك وضع هذه العلامة في المكان الذي تريد ظهور أداة عليه. -->
<div class="g-page" data-width="337" data-href="https://plus.google.com/118207094828936742122" data-layout="landscape" data-rel="publisher"></div>
<!-- يمكنك وضع هذه العلامة بعد آخر علامة أداة. -->
<script type="text/javascript">
window.___gcfg = {lang: 'ar'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</textarea>
</center>
غير ما بالون الاحمر الا رابط حسابك فى جوجل بلس




انتا ازاى عملت اداة احدث المواضيع اللى فى مدونتك بشكل المتحرك دا من غير ما تحرك باقى العمود الجانبى للاطلاع على الاداة والعيب اللى فيها اضغط على الرابط التالى: http://alkspan.blogspot.com/
ردحذفاخى الفاضل كون من متابعون المدونة وانتظر شرح لاضافة بشكل صحيح
ردحذفاخى لا يوجد مشكله فى الاضافة مدونتك
ردحذف