السلام عليكم ورحمه الله وبركاته
اهلا ومرحبا بيكم فى درس جديد من دروس مدونات بلوجر توب درس اليوم وهو اضافة رسالة انبثاقية تظهر للزائر مرة واحدة شكل جديد مع اكثر الاضافات تم تحديث الاضافة 2013
الإضافة الحالية من الأكثر. ما دفعني لشرح هذه الطريقة رغبتي في توسيع مدارك قارئ مدونة البلوقر لاستغلال الإضافات كما يجب وإدارة إضافات مدونته بشكل (مُرتب) ومنع التكرار وتحميل المدونة عبئ الارتباط بإضافات ليست ضرورية، سيتضح هذا خلال شرح هذه الإضافة! فتابع معي ان كنت ما زلت تقرأ ابتسامة
بعض المدونين يحتجون الاكثر من المتابعون الى مدونتهم والذى يريد اكبر عداد من الاعجب عن طريق الفيس بوك
او الاشتراك عبر البريد الاكترونى هذا الاضافة تشمل كل هذا فى ان واحد والكثير من الاضافة جوجل بلس
تم رفع كود عداد الزين يشتركون عن طريق البريد الاكترونى وهذا مثل الاضافة
مثل مباشر ادخل فى الصفحةالرائيسية فى مدونتى عن طريق الرابط التالى
شرح الاضافة
الدخول الى لوحه التحكم مدونتك
ثم الذهب الى قالب
أضغط تحرير
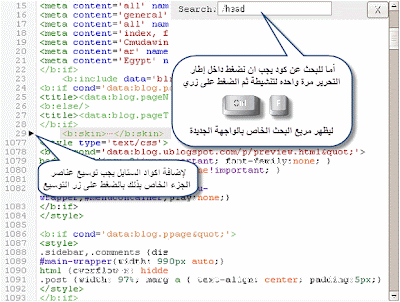
وابحث عن الكود التالى
</body>
شرح طريقه البحث عن الكود فى محرار html الجديد
ثم اضف الكود التالى فوقه مباشر
<link href='http://alblogger-gen.googlecode.com/svn/trunk/colorbox/style3/colorbox.css' media='screen' rel='stylesheet'/>
<script src='http://bilokr.googlecode.com/files/jquery1.5.2jquery.min.js'/>
<script src='http://alblogger-gen.googlecode.com/svn/trunk/colorbox/colorbox.js'/>
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var Days = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + Days);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({ inline:true, href:"#mainbox"});
} });
//]]>
</script>
<div style='display:none;'>
<div id='mainbox' style='width:450px; height:650px; '>
<center><br/><br/>
<style type='text/css'>
/* تنسيق بدن الرسالة */
#mainbox h3 { background-color: #F7F7F7; border-bottom: 1px solid silver; border-right: 10px solid silver; color: orange; font-family: Tahoma; font-size: 11pt; font-weight: lighter; height: 25px; padding: 5px; margin-bottom: 7px; }
/* تنسيق صندوق اشتراك القائمة البريدية */
#mailbox { border-radius: 10px 10px 10px 10px; box-shadow: 0 0 30px silver inset; height: 50px; margin: 10px 0; padding: 25px 10px 10px; width: 300px; }
#mailbox-txt { background: none repeat scroll 0 0 #FFF!important; border: 1px solid #D2D2D2; color: #A19999; float: right; font-size: 12px; height: 25px; text-align: center; width: 200px; margin: 0; padding: 0 8px; }
#submitbutton { background: none repeat scroll 0 0 #F66303; border: 1px solid #F66303; color: #FFF; cursor: pointer; font: lighter 10pt/27px tahoma,sans-serif; height: 27px; text-shadow: 1px 1px 1px #333; margin: 0 0 0 5px; padding: 0 12px; }
</style>
<h3>تابع صفحتنا في شبكة قوقيل بلس واقترحها :</h3>
<script src='https://apis.google.com/js/plusone.js' type='text/javascript'/>
<g:plus href='https://plus.google.com/110865034259031094962'/>
<h3>تابع صفحتنا في الفيسيبوك:</h3>
<fb:like-box header='false' height='200' href='http://www.facebook.com/maysied2013' show_faces='true' stream='false' width='290'/>
<h3>ليصل جديدنا إلى بريدك تفضل بالاشتراك</h3>
<div id='mailbox'>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=bilokr' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=bilokr?uri=alblogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input id='mailbox-txt' name='email' onblur='if (this.value == "") {this.value = "ادخل عنوان بريدك...";}' onfocus='if (this.value == "ادخل عنوان بريدك...") {this.value = "";}' type='text' value='ادخل عنوان بريدك...'/>
<input name='uri' type='hidden' value='alblogger'/>
<input name='loc' type='hidden' value='en_US'/>
<input id='submitbutton' type='submit' value='اشترك'/>
<p><a href="http://feeds.feedburner.com/bilokr"><img src="http://feeds.feedburner.com/~fc/bilokr?bg=FF0066&fg=0000CC&anim=0&label=listeners" height="26" width="88" style="border:0" alt="" /></a></p>
</form></div>
</center></div> </div>
١ غير معرّف صفحة مدونة البلوقر في قوقيل بلس (110865034259031094962) بمعرّف صفحة مدونتك.
٢ غير اسم صفحة مدونة البلوقر في الفيسبوك (maysied2013 ) باسم صفحة مدونتك من السطر (30).
٣ غير معرّف حساب فيدبرنر الخاص بمدونة البلوقر ( mailverify?uri=bilokr ) بحساب مدونتك من السطرين (33) و (35)
٢ غير اسم صفحة مدونة البلوقر في الفيسبوك (maysied2013 ) باسم صفحة مدونتك من السطر (30).
٣ غير معرّف حساب فيدبرنر الخاص بمدونة البلوقر ( mailverify?uri=bilokr ) بحساب مدونتك من السطرين (33) و (35)
غير ما بالوان الاحمر الى عداد المشاركه فى البريد الاكترونى (bilokr)
اضغط حفظ
وأذا احببت اظهار الاضافة على كل مرة يدخل فيها الزائر مدونتك
أضف هذا الكود فوق الكود الاعاله مباشر
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script type='text/javascript'>
//<![CDATA[
jQuery(document).ready(function(){
$.colorbox({ inline:true, href:"#mainbox"});
});
//]]>
</script>
</b:if>
التحكم فى عرض وطول الاضافة
<div id='mainbox' style='width:450px; height:650px; '>
لا تنسى الضغط على لايك الفيس بوك فى مدونتنا والاشتراك عبر البريد الاكترونى
متابعة مفيدة ، و لأي استفسار فورم التعليق رهن الإشارة


Commentaires
Enregistrer un commentaire
يمنع نشر التعليقات ذات الروابط الدعائية أو تعليقات بإسلوب غير لائق أو التى تحتوى على معلومات شخصية كالبريد الإلكترونى
أعتذر عن الرد على طلبات التوزيع لضيق الوقت أو التبادل الإعلانى
لتصلك إشعارات ردود هذا الموضوع على البريد الإلكترونى أضف علامة بالمربع بجوار كلمة "إعلامى"