 وصلتني الكثير من الاستفسارات عن الاضافة المستخدمة في مدونتي ( مواضيع ذات صلة ) لذلك احببت ان اشاركم اليوم هذه الاضافة والتي تعرض مواضيع مرتبطة بالموضوع وتستند هذه الاضافة علي تصنيف الموضوع لاختيار المواضيع التي تعرضها
وصلتني الكثير من الاستفسارات عن الاضافة المستخدمة في مدونتي ( مواضيع ذات صلة ) لذلك احببت ان اشاركم اليوم هذه الاضافة والتي تعرض مواضيع مرتبطة بالموضوع وتستند هذه الاضافة علي تصنيف الموضوع لاختيار المواضيع التي تعرضهاتحديث : تم التاكد من الاكواد وإضافتهم للتحميل يمكنك تحميل اكواد الاضافة من هــنا
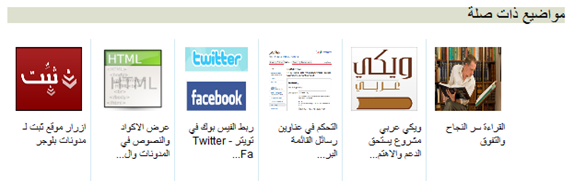
صورة الاضافة

نذهب الي لوحة التحكم الرئيسية ثم الي تصميم ثم الي تحرير HTML وبعدها نوسع القالب ونبحث عن
</head>
ونستبدله بهذا الكود
<!--Related Posts Scripts and Styles Start-->
<!--Remove--><b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts .widget{
padding-left:6px;
margin-bottom:10px;}
#related-posts .widget h2, #related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:blue;
}
#related-posts a:hover{
color:blue;
}
#related-posts ul{
list-style-type:none;
margin:0 0 0px 0;
padding:0px;
text-decoration:bold;
font-size:15px;
text-color:#000000
}
#related-posts ul li{
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5I0BFTshdMd0iMk4v1GWWo7RWj7lNuT0Ivi6gucGEL6yEEF1_d3Cy8wAJGAEz-viBGyXGpfEjgy2PdaoTOOtu4HQJxOslDQZUnNg8lMPwodUc8jR63c3JInlC623TIvxoNICh-bb_sJQ/s200/greentickbullet.png) no-repeat ;
display:block;
list-style-type:none;
margin-bottom: 13px;
padding-left: 30px;
padding-top:0px;}
</style><script type='text/javascript'>
var relatedpoststitle="مواضيع ذات صلة";
</script>
<script src='http://blogergadgets.googlecode.com/files/related-posts-for-blogger.js' type='text/javascript'/><!--Remove--></b:if>
<!--Related Posts Scripts and Styles End—></head>
data:post.body
ونضع تحته هذا الكود
<!-- Related Posts Code Start--> <!--Remove--><b:if cond='data:blog.pageType == "item"'> <div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='http://www.bloggerplugins.org/2009/08/related-posts-for-blogger-widget.html'><img style="border: 0" alt="Related Posts Widget for Blogger" src="http://image.bloggerplugins.org/blogger-widgets.png" /></a> <script type='text/javascript'> var maxresults=5; removeRelatedDuplicates(); printRelatedLabels("<data:post.url/>"); </script> </div> <!--Remove--></b:if> <!-- Related Posts Code End-->
اتمني ان تعجبكم الاضافة
شكرا جزيلا لكم على الموضوع الرائع
AntwortenLöschen